Hugo 安裝 Disqus 留言板
步驟 1
首先如果沒有帳號的話,需要去他官方網站註冊帳號。 官方網站 註冊頁面
步驟 2
註冊好且登入帳號後,並不意味著就可以開始使用留言板的功能了,還必須為你的網頁開通使用留言板的相關設定。
首先到你的 個人首頁
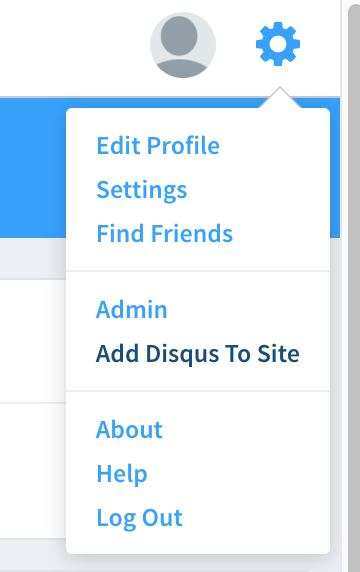
於畫面右上角點擊像齒輪的 icon,
點擊後出現的選單,點擊 Add Disqus to Site 選項。

步驟 3
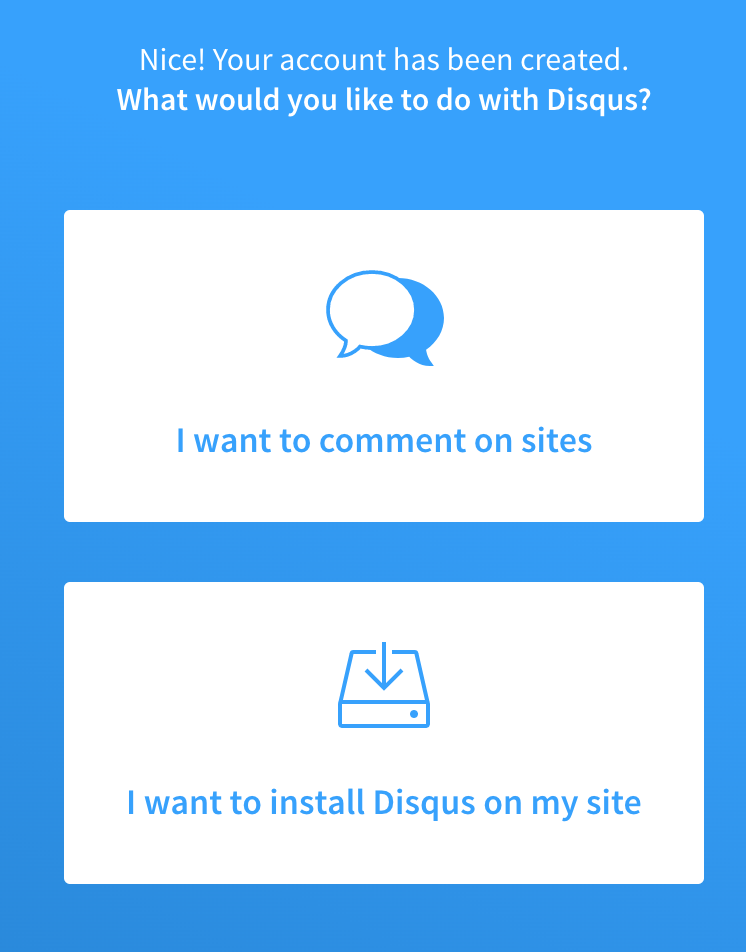
點選 I want to install Disqus on my site

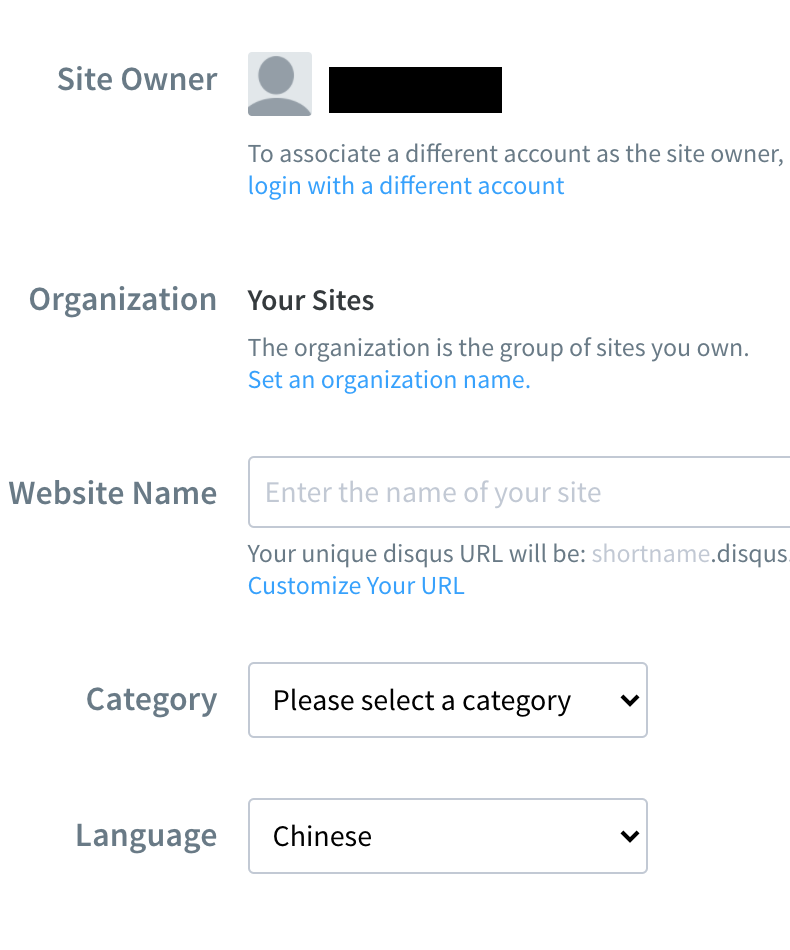
開始註冊你的網站

步驟 4
選取付費方案,基本免錢方案在最下面。
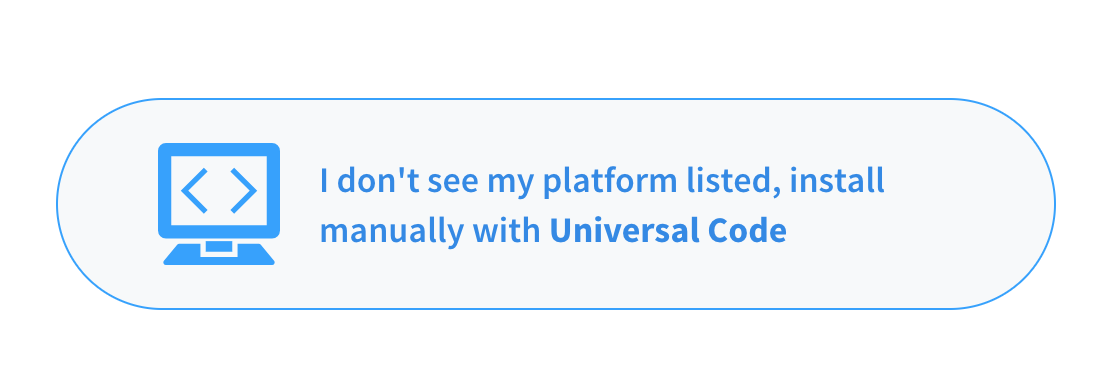
選取你的部落格平台,這邊是使用 Hugo,
因為 Hugo 平台沒有在選項裡面,所以選取最下面的 Universal Code

之後就是填寫一些更詳細的相關設定
步驟 5
添加 Disqus 設定資訊
去 Hugo 官網安裝 Disqus 的說明頁面,在你的設定檔案 ( config.toml | config.yml ), 加入以下設定值。
disqusShortname: <你剛剛註冊好的網站 short-name>
手動加入 Disqus HTML
在 layouts/partials/ 路徑底下,新增 disqus.html
disqus.html 程式碼如下:
<div id="disqus_thread"></div>
<script type="text/javascript">
(function() {
// Don't ever inject Disqus on localhost--it creates unwanted
// discussions from 'localhost:1313' on your Disqus account...
if (window.location.hostname == "localhost")
return;
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
var disqus_shortname = '{{ .Site.DisqusShortname }}';
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
<a href="https://disqus.com/" class="dsq-brlink">comments powered by <span class="logo-disqus">Disqus</span></a>
最後根據你使用的 theme (主題) 使用以下 template 語法,嵌入在你想擺放的頁面位置就可以了。
{{ partial "disqus.html" . }}
最後
如果是在測試環境,想看看擺放的結果,可以把之前提到 disqus.html 檔案裡以下範例的程式碼片段給註解掉,這樣在開發模式也可以看到了。
if (window.location.hostname == "localhost")
return;
